情報通信研究部 藤本 悠希
前回は、「静的」Webサイト、「動的」Webサイトという言葉について説明するとともに、現在のWeb技術を使うことで実現できる、「インタラクティブなコンテンツ配信型Webサイト」の例を紹介しました。ここからは、フロントエンド技術を用いてインタラクティブな簡易検索機能を実際に開発し、既存の固定表示WebサイトをインタラクティブなWebサイトに変身させる方法を説明します。今回は、開発環境の構築について説明します。
前提
本記事で紹介するサンプルコードは以下の環境で動作確認を行っています。
- OS: Windows 10 (21H1)
- Node.js 14.17.6
- Webブラウザー: Google Chrome 93.0.4577.82または、Microsoft Edge 94.0.992.31
また、WebサイトのURLは、執筆時点のものです。
Node.jsのインストール
はじめに、JavaScript開発のためのパッケージ管理ツールnpmを使用するため、Node.jsをインストールします。
本記事ではNode.jsの公式サイトから特定バージョンのNode.jsをインストールする方法を説明しますが、複数のNode.jsバージョンの切り替えができるツールもあり、そちらを利用することも可能です。
Node.jsの公式サイト(https://nodejs.org/ja/)から、Windows用のインストーラー(.msi)、または、Windows版のバイナリー(.zip)をダウンロードしてください。インストーラーは公式サイトのトップページから、バイナリーは「ダウンロード」ページ(https://nodejs.org/ja/download/)から、それぞれダウンロード可能です。
インストーラーを使用する場合は、インストーラーの指示に従い、インストールを行ってください。バイナリーを使用する場合は、zipファイルを適当な場所(例:C:\node\node-v14.17.6-win-x64)に解凍してください。
なお、本記事の執筆にあたっては、執筆時点でのLTS(推奨版)、バージョン14.17.6(同梱npm6.14.15)をインストールしました。
npmの動作確認
パッケージ管理ツールnpmは、Node.jsとともにインストールされます。
インストーラーによりインストールを行った場合は、コマンドプロンプトを起動して以下のコマンドを実行し、npmのバージョンが表示されることを確認してください。
npm -v
バイナリーの解凍によりインストールを行った場合は、環境変数PATHに展開したフォルダを追加することが必要です。コントロールパネルで永続的なPATHの設定を行ったのち、上記コマンドを実行し、npmのバージョンが表示されることを確認してください。
なお、コントロールパネル上でPATHの設定を行わない場合、コマンドプロンプトで下記コマンドを実行すると、このコマンドプロンプト上でのみPATHの設定が有効となります。
set PATH=%PATH%;C:\node\node-v14.17.6-win-x64
- *C:\node\node-v14.17.6-win-x64に解凍した(C:\node\node-v14.17.6-win-x64の直下にnode.exe、npm等のファイルがある状態)と仮定しています。
プロジェクトテンプレート
既存のWebページにインタラクティブなアプリを組み込むための骨組みとなる仕組みを、プロジェクトテンプレートとして作成しました。以下からダウンロードしてください。
本テンプレートでは、ツール・ライブラリとして、webpack、Reactを使っています。
webpackとは、複数のJavaScriptファイルを変換してまとめる(バンドルする)ツールで、モジュールバンドラーと呼ばれるものです。バンドルの対象には、開発者自身が作成したJavaScriptファイルに加えて、npmでインストールした外部のJavaScript群や、JavaScript以外のリソース(CSS、画像等)も含まれます。
Reactとは、ユーザーインターフェース構築のためのJavaScriptライブラリで、インタラクティブなインターフェースを構築する際に用いられる、汎用性の高いライブラリです。
同様の機能を持つツール・ライブラリは他にもありますが、webpack、Reactは、どちらも代表的なものです。
なお、全体を理解しやすくするため、本テンプレートでは、webpack、Reactの限られた機能のみを用いています。
プロジェクトテンプレートの構造
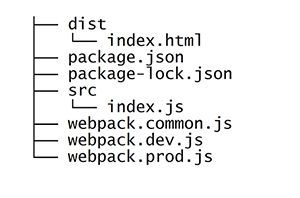
テンプレートのファイル構造は、以下の通りです。

それぞれのファイル・フォルダについて、簡単に説明します。
-
package.json
npmでインストールするパッケージ(webpackやReact等)のリストや開発用のコマンドを記載するファイルです。npmのコマンドを用いてインストールを行うと、パッケージリストは自動で書き込まれます。開発用のコマンドは開発者自身が記述するもので、このサンプルでは、開発時に使用するコマンド(start)、公開用ファイルを作成する際に使用するコマンド(build)の2個を開発用のコマンドとして記載しています。 -
package-lock.json
npmでインストールするパッケージの詳細を記載するファイルです。package.jsonのパッケージリストと同様に、npmのコマンドを用いてインストールを行うと自動で書き込まれます。 -
webpack.common.js、webpack.dev.js、webpack.prod.js
モジュールバンドラーwebpackの設定ファイルです。下記のsrc/index.jsや、そこから参照されるJavaScriptファイル等をまとめ、dist/js/myfunction.jsというファイルに出力する設定を記載しています。また、HTMLファイル上でmyfunction.jsを読み込むと、myfunctionというグローバル変数が作成され、index.jsでエクスポート設定を行った関数等が使用できるようになっています。webpack.dev.js、webpack.prod.jsは、それぞれ、startコマンド、buildコマンド特有の設定ファイルです。 -
src/index.js
開発するJavaScriptプログラムの本体です。本テンプレートでは、「Hello, frontend!」というメッセージを表示する関数をエクスポートするようになっています。 -
dist
改修対象となる、既存のWebページ一式を置きます。既存のWebページのHTMLファイルに、dist/js/myfunction.jsを読み込む設定を記述することで、上記で説明したmyfunctionというグローバル変数が使用可能となります。このサンプルでは、読み込みの設定に加え、読み込んだmyfunctionを使用する記述を記載済みです。
テンプレートの動作確認
テンプレートの動作を確認してみましょう。npmの動作確認を行ったときと同様に、コマンドプロンプトを起動し、以下のコマンドを実行します。コマンドを実行できない場合は、PATHの設定を確認してください。
npm install
node_modulesという新たなフォルダが作成され、その中に多数のパッケージ群がインストールされます。package.jsonとpackage-lock.jsonに、筆者が本テンプレートの構築を行った際のパッケージ情報が記載されているため、npm installというコマンドを実行すると、同様のパッケージ群がインストールされます。
次に、以下のコマンドを実行してください。
npm run build
dist/jsフォルダ内に、myfunction.jsというファイルが出力され、ブラウザーで表示する準備が完了となります。
dist/index.htmlをブラウザーで開くと、画面上に「Hello, frontend!」というメッセージが表示されるはずです。
src/index.jsファイルを、お好みのテキストエディタ(メモ帳でも構いません)で開き、メッセージの部分を書き換え、ファイルを保存してみてください。
例:
編集前: alert('Hello, frontend!');
編集後: alert('under construction');
もう一度npm run buildを実行し、再度、ブラウザーでdist/index.htmlを開くと、編集内容に従ってメッセージの内容が変わっていることが確認できるかと思います。
この方法では、ファイルを編集する都度、npm run buildを実行する必要があります。代わりに、npm start(あるいは、npm run start)を実行すると、src/index.jsを編集して保存する度に、自動的にmyfunction.jsが出力し直されるようになります。ファイルの編集、ブラウザー上での表示を行い、このことを確かめてみてください。
なお、npm startで作成されるmyfunction.jsは、デバッグ用の情報等が含まれる開発用のもので、npm run buildで出力される公開用のmyfunction.jsとは異なります。
まとめ
今回は、既存のコンテンツ配信型Webサイトにインタラクティブな機能を組み込むためのプロジェクトテンプレート、環境構築方法について説明しました。次回は、簡易検索機能を組み込む方法について説明します。
- *本コラムに記載の製品、サービス名は各社の商標または登録商標です。
関連情報
この執筆者はこちらも執筆しています
-
2022年1月12日
フロントエンド技術が変える静的Webサイトの世界(1)―なぞなぞ「静的で動的なWebサイトとは何?」―
―今あなたが見ているWebサイトは動的に見えて実は静的?―