みずほリサーチ&テクノロジーズでは、長年培ってきた三次元可視化とWebに関する技術や知見をもとに、WebGLを用いた三次元表示Webアプリケーションに関するソリューションを提供します。
WebGLとは
WebGLとは、Web上で三次元グラフィックを実現する技術です。HTML5で定義されているグラフィック描画領域(Canvas要素)に対して、クライアント(Webブラウザ)側でjavascript等の言語を用いて、三次元描画で標準的に使用されているOpenGLで描画します。主要なWebブラウザ(Google Chrome、Firefox、Internet Explorer、Opera、Safari)の最新版*1で動作します。
WebGLを用いると、Webブラウザだけで三次元描画が可能になります。Webブラウザだけで動作するので、インストールやバージョンアップに伴うアプリケーションの配布が不要となります。また、マルチプラットフォームで動作します。
三次元描画で標準的に使用されているOpenGL*2によって描画を行うので、ネイティブアプリケーションと同等に動作するWebアプリケーションを作成することも可能です。
- *1) Google Chrome 9 以降、Firefox 4 以降、Internet Explorer 11 以降、Opera 以降、Sarafi 5.1以降
- *2)OpenGL ES 2.0に対応
三次元モデリング表示
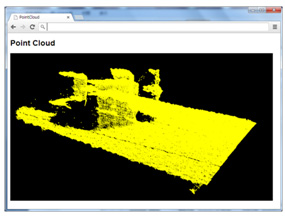
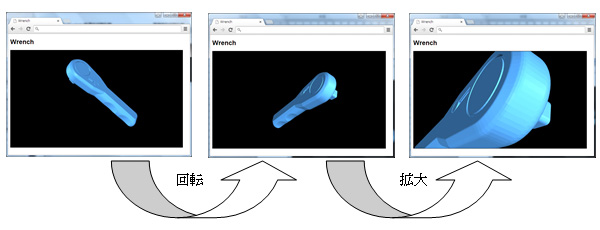
CADデータ、数値シミュレーション結果、大規模点群、分子構造などをWeb上で三次元表示し、利用者が自由に回転・拡大・移動などの操作をすることができます。 今までのWebでは、二次元の画像を表示するしかなく、視点が固定されているため利用者の見たい場所が見えないという問題がありました。 三次元モデリング表示を行うと、利用者が自由に回転・拡大・移動を行い、見たい場所を直感的に見られるという利点があります。
CADデータ(STL)の可視化例

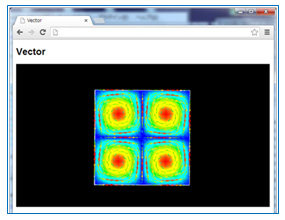
数値シミュレーション結果の可視化例

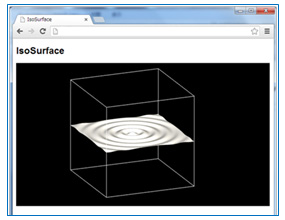
等値面の可視化例

二次元トレンドグラフ
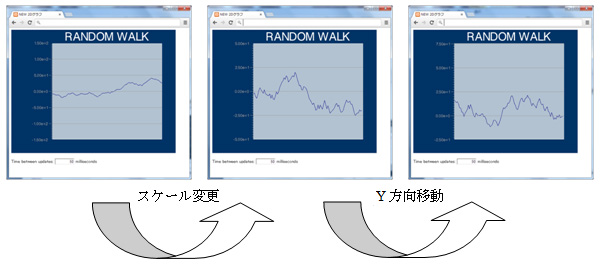
WebGLを用いて、株価、放射線モニタリングなどのトレンドグラフを表示することができます。WebGLを用いることによって、利用者がスケールや表示範囲等を自由に操作することが可能です。また、Ajax、HTML5などのWeb技術と組み合わせることで、リアルタイム表示も可能となります。
二次元トレンドグラフの可視化例

地球規模のデータの三次元可視化
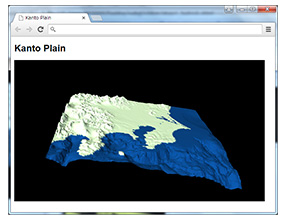
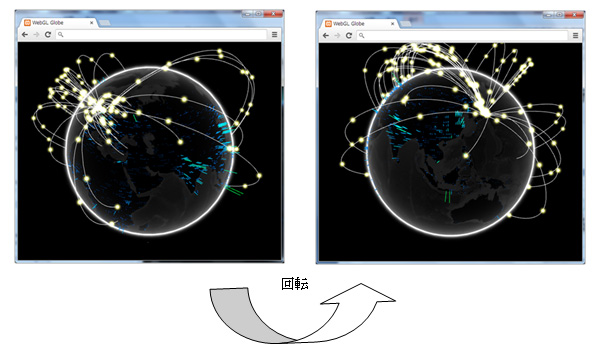
WebGLを用いて、地球規模のデータの可視化を行うことができます。 今までのWebでは、二次元の世界地図上で可視化を行うしかなく、投影法によって歪みが発生するため、情報の直感的な把握に問題が生じる場面がありました。 地球規模のデータの三次元可視化を行うことで、歪みはなくなり、情報の直感的な把握が可能となります。
人口および国際人口移動データの三次元可視化例

-
*
WebGL Globeを利用してDemographic Yearbook Special Census Topic 2000 Round(1995-2004)を可視化